解决 vue-element-admin在IE中打开空白的问题
本文共 490 字,大约阅读时间需要 1 分钟。
vue在兼容IE的时候打开一直显示空白并报错,在IE11中也是打开空白报错,网上看了许多方法都试了也不行,后来发现原来是最后一步的配置错了,咦,桑心的,现在记录一下全过程,供参考:

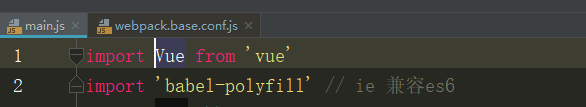
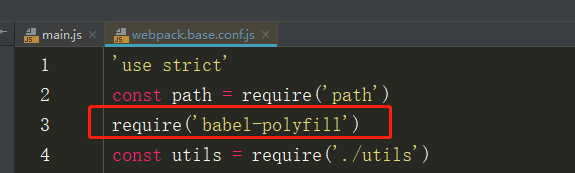
 3.在webpack的配置文件中要修改三个地方: 首先,要引入babel-polyfill
3.在webpack的配置文件中要修改三个地方: 首先,要引入babel-polyfill  其次,将 app:"./src.main.js"改为 app:[“babel-polyfill”,"./src.main.js"]
其次,将 app:"./src.main.js"改为 app:[“babel-polyfill”,"./src.main.js"]  最后,还要修改一个地方加入两行代码:
最后,还要修改一个地方加入两行代码: resolve('node_modules/element-ui/src'),//ie报错添加此 resolve('node_modules/element-ui/packages')//ie报错添加此_element-ui@2.4.6@ 
转载地址:http://tgzsi.baihongyu.com/
你可能感兴趣的文章
苏宁产品经理面经
查看>>
百度产品经理群面
查看>>
去哪儿一面+平安科技二面+hr面+贝贝一面+二面产品面经
查看>>
element ui 弹窗在IE11中关闭时闪现问题修复
查看>>
vue 遍历对象并动态绑定在下拉列表中
查看>>
Vue动态生成el-checkbox点击无法选中的解决方法
查看>>
python __future__
查看>>
MySQL Tricks1
查看>>
python 变量作用域问题(经典坑)
查看>>
pytorch
查看>>
pytorch(二)
查看>>
pytorch(三)
查看>>
pytorch(四)
查看>>
pytorch(5)
查看>>
pytorch(6)
查看>>
opencv 指定版本下载
查看>>
ubuntu相关
查看>>
C++ 调用json
查看>>
nano中设置脚本开机自启动
查看>>
动态库调动态库
查看>>